PEC株式会社 設計の小原です。
皆さん錯視ってご存知でしょうか?
有名なものですと、線の長さや丸の大きさが同じはずなのに違って見える錯覚のことです。

Fibonacci – 投稿者自身による作品, CC 表示-継承 3.0, リンクによる

コンピュータが読み取れる情報は提供されていませんが、Phrood~commonswikiだと推定されます(著作権の主張に基づく) – コンピュータが読み取れる情報は提供されていませんが、投稿者自身による作品だと推定されます(著作権の主張に基づく), パブリック・ドメイン, リンクによる
なぜ起こるかは、脳のメカニズムによるので専門的な説明は省きますが、人間の脳はとても高性能なので見たものに対して、常に補正をかけて正しい解釈をしようとしています。
その際に起こるエラーが錯視になってきます。
補正をかけるというのは、簡単にいえばカメラの手ブレ補正みたいなことです。
視覚だけではなく、色々な入力に対して補正が働くので、例えば文章で誤記や言葉の抜けがあっても今までの経験や記憶から勝手に補完してくれます。
誤:こんちには、みさなんお元気ですか?
正:こんにちは、みなさんお元気ですか?
間違っていても自然に正しい言葉に読めてしまうと思います。
さてさて、前置きが長くなってしまいましたが、なぜこんな話題を出したというと
こういった人間の認識を逆手に取ってるなと思ったことがありました。
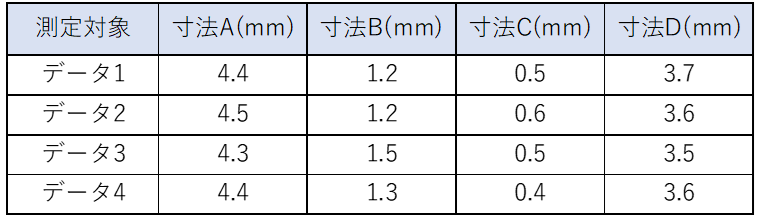
表を作る際、こういった表を作る場合があると思います。

例なのでシンプルですが、普通の表ですよね。
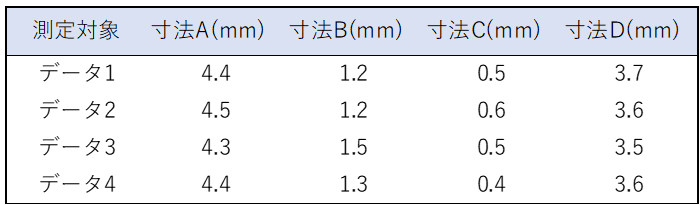
前置きで述べた認識を逆手に取ると次のような表でも表として使えます。

縦の罫線はなく横の罫線も最低限ですが、データの関連性を理解することができ
余分な罫線がない分、見やすいと思う人もいるのではないでしょうか。
錯視とは違うのですが、認識を逆手に取っているなと思った例でした。
他にも色や線種類、太さ等でもデータを分けることが出来ます。
見やすい表は実務でも必須なので、使っていきたいと思った例でした。
私は設計なので、こういったことにしか利用できないと思うのですが、
理解した上で人間の認識を逆手に取って、デザインに活かすのは面白そうだなと感じました。
最後までお読み頂きありがとうございました。
タグ: 認知の話, obara